Shopifyカスタマイズの最新情報は「10ca」にて紹介しております。
【Shopify】ホームページに人気ランキングを実装
お問い合わせが多いので、以前書いた記事「Shopifyに人気ランキングを表示」を他のテーマにも実装する方法をご紹介します。
とは言うものの、前回と内容はほぼ同じで、若干バージョンアップさせています。
テーマはたくさん種類がありますし、バージョンによって構造も異なるため、何行目とかそういった説明は割愛します。
1. 編集するliquidファイルを探す
テーマによってファイル名やセクション名が異なるため、どのファイルを編集すればいいのかわからない方も多いかと思います。
日本語対応の無料テーマなら「特集コレクション」、英語なら「Featured collection」というセクション名のファイルを「Sections」から探します。
Debutなら「collection.liquid」、Minimalなら「featured-collection.liquid」、Brooklynなら「featured-products.liquid」が該当します。(2021年5月現在)
該当するファイルがなければ作るしかありませんが、今回は省略させていただきます。
そのファイルを開き、{% schema %}内の一番最初に記述してある「name」を確認してみてください。
"name": {
"cs": "Propagovaná kolekce",
"da": "Udvalgt kollektion",
"de": "Vorgestellte Kategorie",
"en": "Featured collection",
"es": "Colección destacada",
"fi": "Esittelyssä oleva kokoelma",
"fr": "Collection en vedette",
"it": "Collezione in evidenza",
"ja": "特集コレクション",
"ko": "추천 컬렉션",
"nb": "Utvalgt samling",
"nl": "Uitgelichte collectie",
"pl": "Polecana kolekcja",
"pt-BR": "Coleção em destaque",
"pt-PT": "Coleção em destaque",
"sv": "Utvald kollektion",
"th": "คอลเลกชันแนะนำ",
"tr": "Öne çıkan koleksiyon",
"vi": "Bộ sưu tập nổi bật",
"zh-CN": "特色产品系列",
"zh-TW": "精選商品系列"
},
「特集コレクション」や「Featured collection」と記述してあれば、それが編集するファイルになります。
多言語対応テーマなら上記のようにボリューミーですが、英語のみのテーマならもっとシンプルに↓こんな感じです。
"name": "Featured collection",
テーマによっては他の表現かもしれませんが、とにかくホームページに商品リストを表示させるliquidファイルを探して下さい。
2. セクション設定を追記
続いて{% schema %}内にセクション設定を追加します。
場所は「settings」内ならどこでも構いませんが、最後の方をお勧めします。
},
{
"type": "checkbox",
"id": "show_ranking",
"label": "ランキングアイコンを表示する",
"default": false
}
],
"presets": [
この設定をしておかないと、ランキングを表示させたくない商品リストにもランキングバッジが表示されてしまいます。
追記する際は、カンマに注意してください。
3. liquidタグを追加
前回はCSSの疑似属性でランキング表示をしていましたが、今回は「Shopifyのコレクションをカスタマイズしてランキングページを実装」でも紹介した以下のliquidタグを使います。
{{ forloop.index }}
forloop.indexはforループ内のインデックスを1からカウントするコードで、ランキングバッジを装飾する際、疑似属性よりも簡単に柔軟に設定できますので、こちらをお勧めします。
このコードを2で設定したセクション設定やHTMLタグと掛け合わせ以下の構造にします。
{% if section.settings.show_ranking %}
<span class="ranking-badge">{{ forloop.index }}</span>
{% endif %}
これで、カスタマイザーのセクション設定で「ランキングアイコンを表示する」にチェックをいれると、商品リスト順位が出力されるという設計になります。
HTMLタグやクラス名は自由に変えてください。
次にこのタグをforループ内に挿入するのですが、これもテーマによって構造が異なります。
まずは{% for %}タグを探してみて下さい。「{% for product」で検索してみると早いかも。
A. {% for %}内にHTMLが書かれている場合
だいたいこんな感じの構造のはず。
{% for product in collections[○○○].products %}
<div class="grid__item">
{% include 'product-grid-item' %}
</div>
{% endfor %}
このforループ内の最初のタグ下に先程のコードを挿入します。
{% for product in collections[○○○].products %}
<div class="grid__item">
{% if section.settings.show_ranking %}
<span class="ranking-badge">{{ forloop.index }}</span>
{% endif %}
{% include 'product-grid-item' %}
</div>
{% endfor %}
B. {% for %}内のHTMLが書かれていない場合
こんな感じのパターンもあります。
{% for product in collections[○○○].products %}
{% include 'product-grid-item' %}
{% endfor %}
この場合は以下の様に、includeタグの末尾に「, ranking_badge: forloop.index」を追記します。
{% for product in collections[○○○].products %}
{% include 'product-grid-item', ranking_badge: forloop.index %}
{% endfor %}
続いて「Snippets」よりインクルードされてるファイルを開き、最初のHTMLタグ下に以下のコードを挿入します。
〜省略〜
<div class="grid__item">
{% if section.settings.show_ranking %}
<span class="ranking-badge">{{ ranking_badge }}</span>
{% endif %}
どうやらインクルードファイルに直接{{ forloop.index }}を書き込んでもは効かないのですが、まず親ファイルのsectionで定義した後に、インクルードファイルに記述すれば効くようになります。
これで一通りの実装は完了ですが、ここまでで理解できないようであれば、詳しい人に任せた方が良いです。
さらに今回は、最初のHTMLにもクラスを付与させたいので以下の構造にしてみます。
{% assign ranking = section.settings.show_ranking %}
{% for product in collections[○○○].products %}
<div class="grid__item{% if ranking %} ranking-item{% endif %}">
{% if ranking %}<span class="ranking-badge">{{ forloop.index }}</span>{% endif %}
{% include 'product-grid-item' %}
</div>
{% endfor %}
説明すると、1行目はセクション設定を{{ ranking }}で呼び出せるように設定。
3行目で「ランキングアイコンを表示する」にチェックすると「ranking-item」というクラスが付与されます。
4行目は同じ出力ですが、シンプルに1行化したものです。
また、「第1位」「第2位」と表示させたい場合は、HTMLに直接書き込んだり疑似属性を使っても構いませんが、以下のようにすればliquidタグだけでも可能です。
{{ forloop.index | prepend: '第' | append: '位' }}
ここまでで理解できない方は、プロにお任せするのをお勧めします。
4. コレクションを作成する
管理画面の「商品管理」→「コレクション」よりランキング表示用のコレクションを作成します。
「コレクションを作成する」ボタンより編集画面に移動して下さい。
タイトルは何でも構いませんが、判別しやすいよう「ランキング」とします。
続いて「コレクションの種類」を登録します。
コレクションの作成方法に関しては、公式マニュアルをご覧ください。
自動設定で商品の並び順を「ベストセラー」にすれば、メンテ不要のリアルタイム人気ランキングが作成できるので、今回もそれで進めていきます。
コレクション別のランキングを作るのも良いですが、総合ランキングを作るなら、「在庫数が0より大きい」や「商品価格が0より大きい」などの設定で作れます。
ご希望に合わせてフィルタリングしてみて下さい。
5. セクションの設定をする
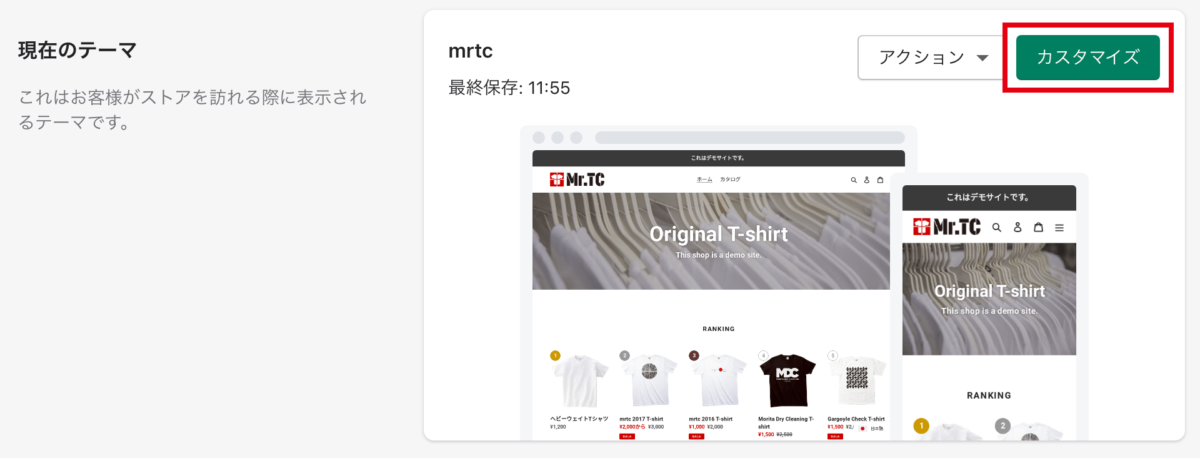
管理画面の「カスタマイズ」ボタンよりセクション設定画面に移動します。

ホームページの「セクションを追加する」より、「特集コレクション(先程編集したファイル)」を選択します。
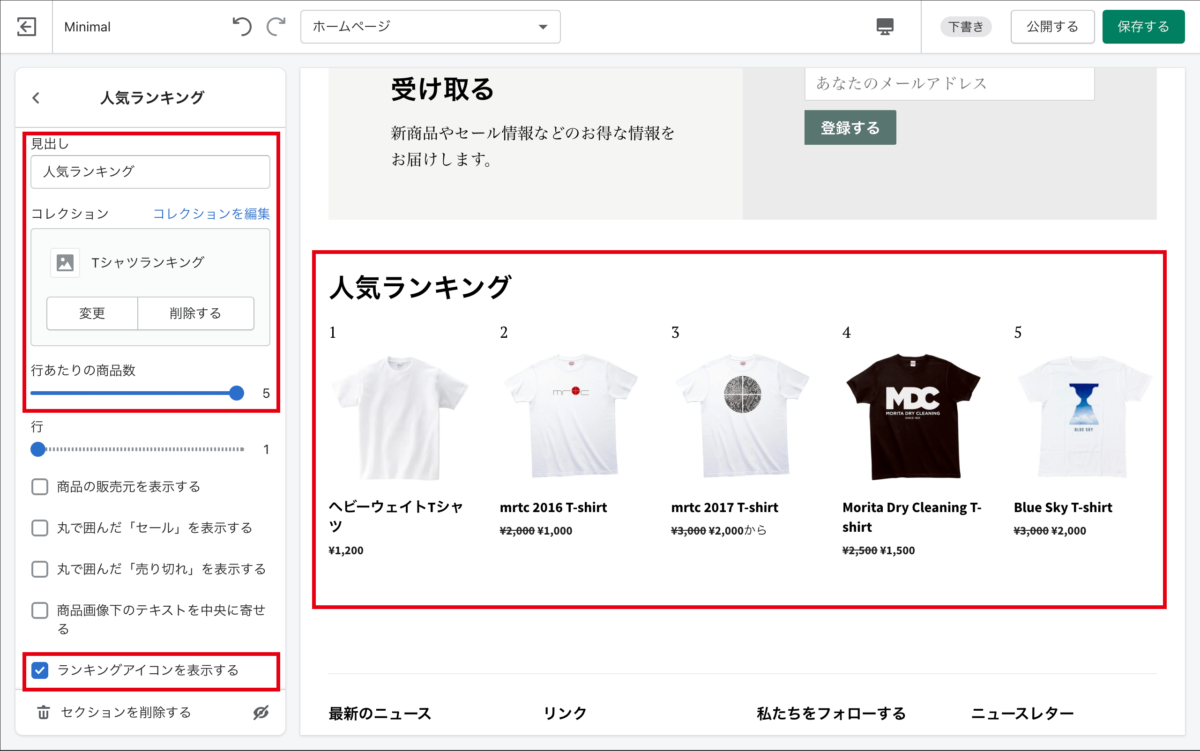
タイトルはとりあえず「人気ランキング」とします。
続いて先程作成したコレクションを選択して下さい。
商品点数を調整できるテーマであれば、トップ3でもトップ10でもお好きなように設定してください。
最後に「ランキングアイコンを表示する」にチェックをいれたらナンバリングされます。

これはMinimalという無料テーマの見本です。
6. CSSで装飾する
ランキングの出力までは出来たので、後はCSSで装飾していきます。
装飾の必要がなければ設定しなくても構いません。
CSSを記述する場所は、反映されるならどこでも構いませんが、インラインでいくなら以下のソースを3で編集したファイル内のどこかに貼り付けてください。編集箇所より前が良いですね。
{% if ranking %}
{% style %}
.ranking-item {
position: relative;
}
.ranking-item .ranking-badge {
position: absolute;
top: 0;
left: 30px;
display: flex;
justify-content: center;
align-items: center;
min-width: 2em;
height: 2em;
font-weight: 700;
line-height: 1;
color: #999;
background-color: #eee;
z-index: 1;
}
.ranking-item:nth-child(-n+3) .ranking-badge {
color: #fff;
}
.ranking-item:first-child .ranking-badge {
background-color: #c90;
}
.ranking-item:nth-child(2) .ranking-badge {
background-color: #999;
}
.ranking-item:nth-child(3) .ranking-badge {
background-color: #633;
}
{% endstyle %}
{% endif %}
また、Assets内にカスタマイズ用のCSSを作っているなら、そちらに反映させてください。
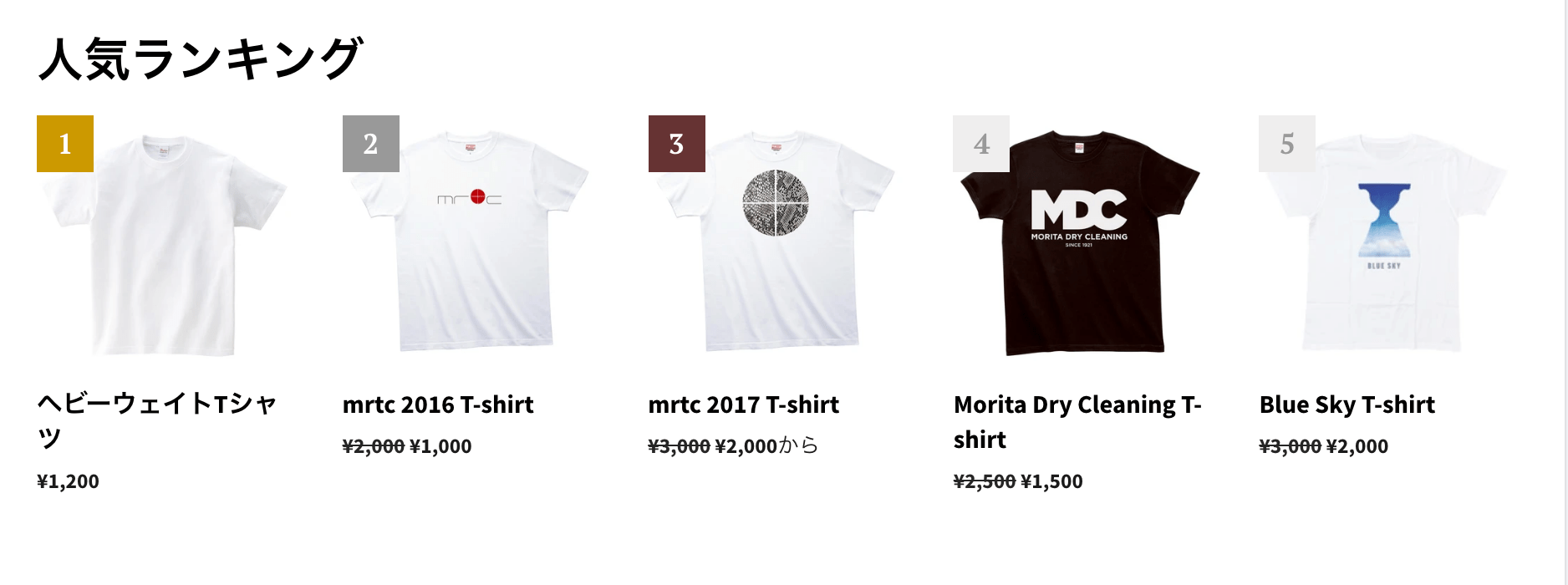
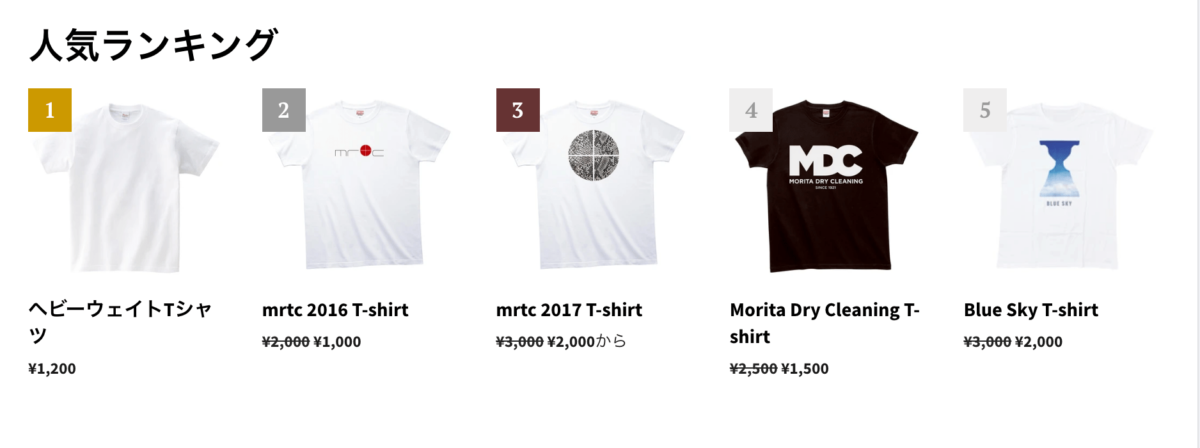
上記のCSSでは以下の様に装飾されます。

デザインはお好みでカスタマイズしてください。
HTMLが使えるので、王冠にしたりリボンにしたりもできますね。
以上、これでわからい方はカスタマイズは諦めて下さい。
コメント欄は開放しますが、これ以上の実装方法のレクチャーは致しません。