DTP専門のデザイナーさんがウェブサイトのデザインをすると、「これ無理じゃね?」っていうパーツを使う場合があります。
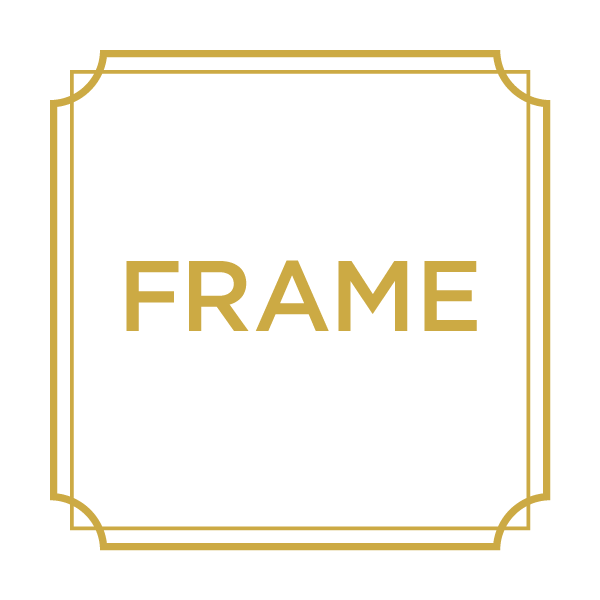
たとえば、こんな飾りフレーム。

ひと昔前なら画像を使って即解決でしたが、時代はレスポンシブ。
デバイスに合わせ、縦横柔軟に可変できないと使えません。
あまり複雑なものなら「無理!」ってはっきり言いますが、これくらいならCSSで実装できちゃいます。
まずは基本となる外側の太い線から作ってみましょう。
.thick {
border: 2px solid #ca4;
padding: 1em;
color: #ca4;
font-weight: 600;
text-align: center;
}
<div class="thick">
<p>FRAME</p>
</div>
ここまでは楽勝ですが、問題は「角」。
CSSには角丸しかないため、内側の角丸(Scoop)はできませんね。
そこで!疑似要素を使って、それぞれの角に円を配置します。
.thick {
position: relative;
border: 2px solid #ca4;
padding: 1em;
color: #ca4;
font-weight: 600;
text-align: center;
}
.thick:before,
.thick:after,
.circle:before,
.circle:after {
position: absolute;
display: block;
border-radius: 50%;
width: 20px;
height: 20px;
content: "";
background-color: #fff ;
border: 2px solid #ca4;
}
.thick:before {
top: -12px;
left: -12px;
}
.thick:after {
top: -12px;
right: -12px;
}
.circle:before {
right: -12px;
bottom: -12px;
}
.circle:after {
left: -12px;
bottom: -12px;
}
<div class="thick">
<div class="circle">
<p>FRAME</p>
</div>
</div>
さらに外枠をつけてはみ出した要素を「overflow: hidden;」で隠します。
.over {
overflow: hidden;
}
<div class="over">
<div class="thick">
<div class="circle">
<p>FRAME</p>
</div>
</div>
</div>
あとは内側に、細い線をつけます。
この時、pタグの後に設置するのがポイントです。
.thin {
position: absolute;
top: 3px;
right: 3px;
bottom: 3px;
left: 3px;
border: 1px solid #ca4;
z-index: 1;
}
<div class="over">
<div class="thick">
<div class="circle">
<p>FRAME</p>
<div class="thin"></div>
</div>
</div>
</div>
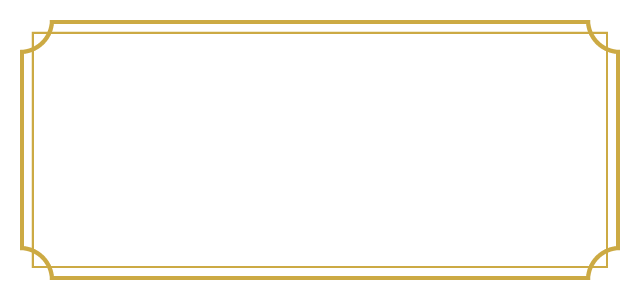
完成した、飾りフレームが↓こちら!
<div>タグ多すぎw