Shopifyカスタマイズの最新情報は「10ca」にて紹介しております。
【Shopify】ホームページに人気ランキングを実装
Shopifyは海外製のプラットフォームなので、日本のECにはあるはずの機能がなかったりすることが多いです。
そんなときはShopifyアプリで機能を追加するんだけど、有料アプリを増やすほどランニングコストがかさみます。
しかし、カスタマイズすればアプリを入れなくても実装できる機能もあります。
今回はトップページに人気ランキングを表示させる方法をご紹介。
前回同様に標準テーマの「Debut」を使ってカスタマイズしていきます。
テーマの標準機能である「特集コレクション」にランキングアイコン表示機能を追加するだけの簡単仕様です。
1. collection.liquidを編集
管理画面→オンラインストア→テーマの「現在のテーマ」より、アクション→「コードを編集する」からコードエディタの画面を開きます。
次に「Sections」より言語ファイル「collection.liquid」を開きます。
66行目あたりからコンテンツスキーマ({% schema %})があるので、「商品の販売元を表示する」の下(239行目)あたりに以下のコードを追記します。
},
{
"type": "checkbox",
"id": "show_ranking",
"label": "ランキングアイコンを表示する",
"default": false
},
{
多言語化は割愛します。
次に先程のランキング表示が有効になったらクラスにrankingが付与されるように、27行目あたりのタグ(<ul class="grid grid--uniform grid--view-items">)を以下のように編集します。
<ul class="grid grid--uniform grid--view-items{% if section.settings.show_ranking %} ranking{% endif %}">
続いてランキング表示が有効になったらスタイルシートが出力されるように{% endschema %}の下あたりに以下を追記します。
{% if section.settings.show_ranking %}
{% style %}
.grid--view-items.ranking {
counter-reset: ranking;
}
.grid--view-items.ranking .product-card::after {
counter-increment: ranking;
content: counter(ranking);
position: absolute;
top: 0;
left: 0;
display: block;
width: 2em;
height: 2em;
font-weight: 700;
line-height: 2;
text-align: center;
color: #999;
background-color: #fff;
border: 1px solid #999;
border-radius: 50%;
}
.grid--view-items.ranking .grid__item:nth-child(-n+3) .product-card::after {
color: #fff;
border: none;
}
.grid--view-items.ranking .grid__item:first-child .product-card::after {
background-color: #c90;
}
.grid--view-items.ranking .grid__item:nth-child(2) .product-card::after {
background-color: #999;
}
.grid--view-items.ranking .grid__item:nth-child(3) .product-card::after {
background-color: #633;
}
{% endstyle %}
{% endif %}
Assetsにカスタマイズ用のCSSファイルを作っているなら、そちらに追記しても構いません。(こっちの方がいいかも)
アイコンはサイトデザインに合わせて自由にカスタマイズしてください。
コードの編集は以上です。
ご利用のテーマによって編集箇所は異なりますが、やることは大概同じです。
2. コレクションを作成する
管理画面の「商品管理」→「コレクション」よりランキング表示用のコレクションを作成します。
「コレクションを作成する」ボタンより編集画面に移動して下さい。
タイトルは何でも構いませんが、判別しやすいようとりあえず「ランキング」とします。
続いて「コレクションの種類」を登録します。
コレクションの作成方法に関しては、公式マニュアルをご覧ください。
自動設定で商品の並び順を「ベストセラー」にすれば、メンテ不要のリアルタイム人気ランキングが作成できるので、今回はそれで進めていきます。
コレクション別のランキングを作るのも良いですが、総合ランキングを作るなら、「在庫数が0より大きい」や「商品価格が0より大きい」などの設定で作れます。
ご希望に合わせてフィルタリングしてみて下さい。
3. セクションの設定をする
管理画面の「オンラインストア」より「現在のテーマ」の「カスタマイズ」ボタンをクリックしてテーマエディタページに移動します。
次に「セクションを追加」の「特集コレクション」を追加します。
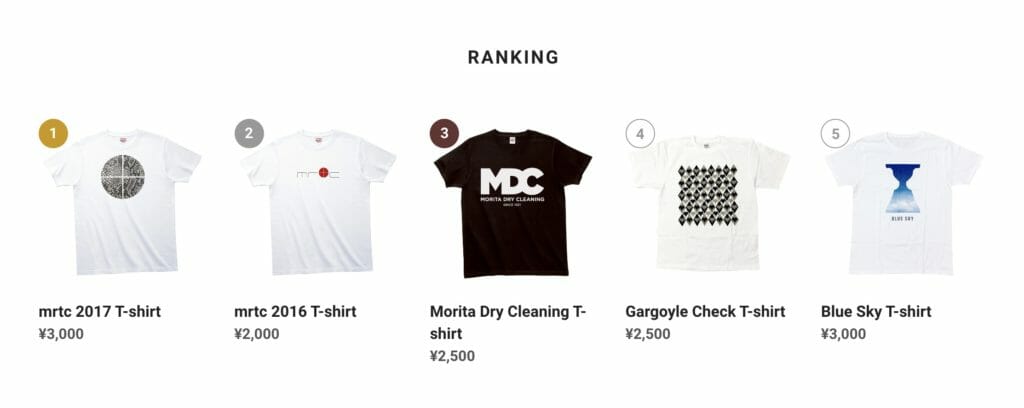
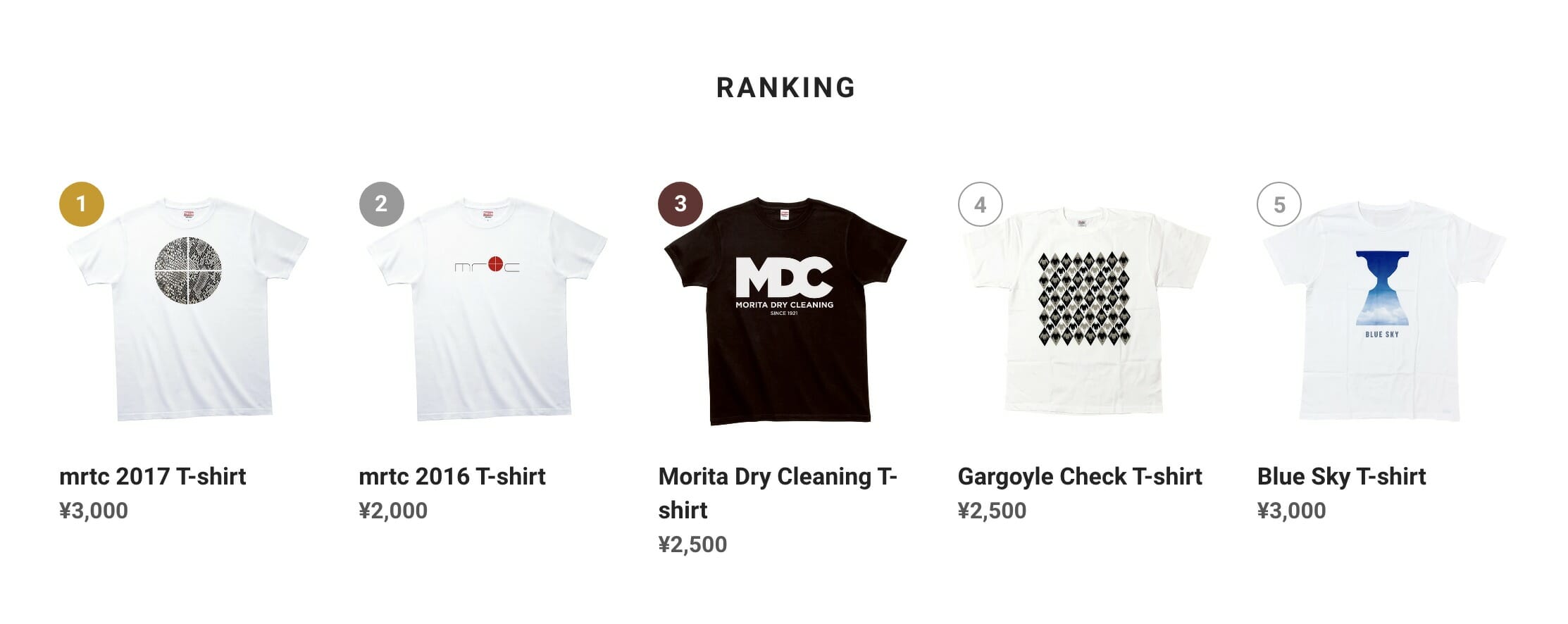
見出しはとりあえず「RANKING」とします。
続いて「コレクションを選択する」より、先程作成したコレクションを選択します。
アイテムは最大25商品表示できますが、今回はトップ5にしたいので「行あたりの商品数」を「5」、「行」を「1」に設定しました。
最後に「ランキングアイコンを表示する」にチェックを入れて保存すれば、リアルタイム人気ランキングセクションの完成です。

追記:他テーマでの実装方法をよく質問されますが、テーマの数が多くキリがありませんし、こういったカスタマイズは普段「有償」で承っておりますので、お答えしかねます。
他テーマへの実装方法に関しては、こちらの記事を参考にしてください。
Shopifyに人気ランキングを表示【続編】

早々にありがとうございました。こちらでしたmm
ちなみになんですが、ランキング数値のあとに「.」を追加したいんですが可能でしょうか???
無理やりですがbeforeで設定してますが、もっとシンプルなやり方あればご教授お願い致します!
疑似属性のcontent内を以下の様に編集してみてください。
content: counter(ranking) ".";これで「1.」「2.」「3.」…と出力されるはずです。
ちなみにliquidコードを使う方が柔軟にカスタマイズできて簡単ですよ。
なるほど!!ありがとうございます。
勉強させていただきます。
Shopifyのコード編集はどのように習得していくのがいいでしょうか?
私自身も手探りで、わからなかったら検索したりですよ。
基本は以下のShopifyが提供しているサイトで調べることが多いです。
Shopify ヘルプセンター
Developing on Shopify
Shopify Cheat Sheet
英語も得意ではないので、Google翻訳を多様しています。
Shopifyパトナーには登録されてますか?
ここで開発用のショップを構築できますので、自由に練習すればいいと思います。
私は休日や空いた時間などに、開発用サイトでよく遊んでます。
クライアントサイトで実装するカスタマイズやアプリの検証、ブログのネタ用カスタマイズなどの実験で使ってます。
ありがとうございます!
参考にさせていただきます。
初めまして。
ランキング表示について、質問をさせてください。
現在テーマをMinimalを使用しております。
どうしてもランキングを表示させたいのですが、
Minimalバージョンの解説もお願いできますでしょうか。
お手数をお掛け致しますが、宜しくお願い致します。
にこるさん、コメントありがとうございます。
MinimalもDebutとほぼ同じです。
もう少しわかりやすく書いた記事をアップしましたので、こちらをご覧ください。
Shopifyに人気ランキングを表示【続編】
迅速にご対応いただきありがとうございました!
参考にさせていただきます。
前回お世話になりまして大変助かりました。
ランキングではないですが、商品詳細ページに「販売元」を表示する機能があると思うのですが、そちらの販売元に商品一覧ページに遷移させるコードを付けたいのですが経験ありますでしょうか?
searchで遷移させる・コレクションで作成するのどちらでも大丈夫です作成した事ありますでしょうか?
これは難しいカスタマイズは必要ありませんよ。
URLフィルターの「link_to_vendor」を使うだけです。
販売元を表示するタグ
{{ product.vendor }}を探して、{{ product.vendor | link_to_vendor }}としてください。森田様
初めまして。
有料の「Impulse」とゆう人気テーマで、人気ランキングを表示する方法を教えていただけないでしょうか?
山田さま
コメントありがとうございます。
他テーマへの実装方法に関しては、こちらの記事を参考にしてください。
Shopifyに人気ランキングを表示【続編】
Shopifyのカスタマイズは有償で承っておりますので、難しければいつでもご相談ください。