英語表記と日本語表記を並列させてグローバルメニューに表示させてるのを、日本のサイトでよく見かけますが、個人的には日本人の欧米コンプレックスが丸出しなのであまり好きではありません。
特にShopifyは越境ECに向いているプラットフォームであり言語切替で英語表記ができるので、全くと言っていい程必要性を感じていませんが、ブランド一覧をメニューで出力する際などSEOの為にこういったカスタマイズが必要なケースもあります。
様々な方法が考えられますが、私が考える最も簡単でメンテナンスも楽ちんな方法をご紹介いたします。
1. メニュー名を設定
オンラインストア→メニューよりメニュー項目をそれぞれ「英語/日本語」といった感じに設定します。
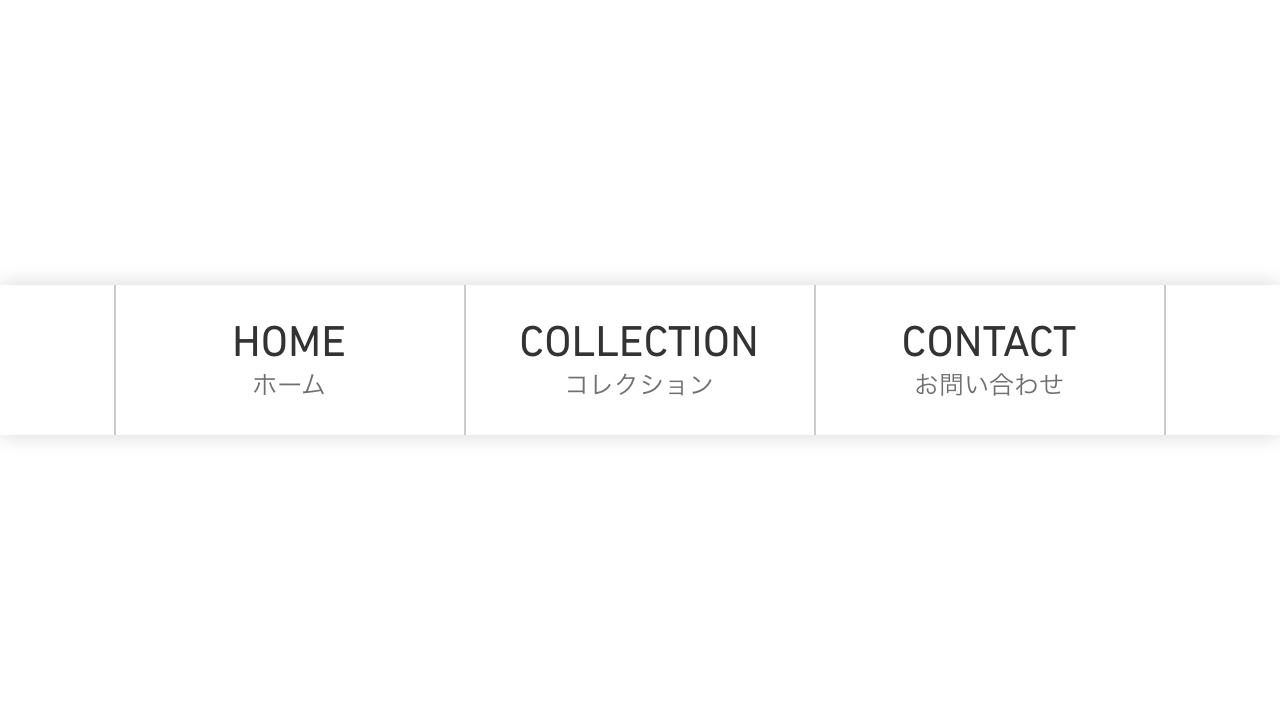
例:Home/ホーム
2. メニューを出力するコードを編集
コード編集画面にて並列出力させたいメニューのタイトルを出力する{{ link.title }}を探します。
グローバルメニューなら「header.liquid」とかで、テーマによっては{{ link.title | escape }}って書いてある場合もあります。
そのコードをこの様に編集します。
{{ link.title | split: '/' | first }}
これで英語表記のみが出力されます。(例:Home)
日本語表記の場合はfirstの部分をlastに置き換えて出力します。(例:ホーム)
{{ link.title | split: '/' | last }}
説明しますと、「/」を区切りとして文字列を分割し、firstで最初の文字列、lastで最後の文字列をそれぞれ出力する仕組みです。
3. HTMLとCSSを編集
上記のliquidコードを使ってHTMLを編集します。
HTML構造はコーダーによって好みがありますので自由にやっていただいて構いませんが、Dawnの構造をベースにHTML例をあげると<small>タグを使うのが最も簡単です。
<span {% if link.child_active %} class="header__active-menu-item"{% endif %}>{{ link.title | split: '/' | first }}<small>{{ link.title | split: '/' | last }}</small></span>
この構造にした場合は、CSSで<small>タグをブロック要素にするだけで、上下の並列出力で日本語表記だけ小さくすることが可能です。
.header__menu-item span small {
display: block;
}
また、以下の様にするのもスマートです。
<span data-jp="{{ link.title | split: '/' | last }}" {% if link.child_active %} class="header__active-menu-item"{% endif %}>{{ link.title | split: '/' | first }}</span>
メニュータイトルを囲う<span>タグにデータ属性を設け、それを疑似要素として出力させる方法です。
.header__menu-item span::after {
content: attr(data-jp);
display: block;
}
後はCSSを追記して、お好みのデザインにしてください。
Ex. その他のケース
考えられる事として、メニュー名に「/」を入れたい場合は上記のカスタマイズは破綻してしまいますので、その際は「-」や「|」、「:」など別の記号に置き換えてください。
メニュー名:Home-ホーム
出力例:{{ link.title | split: '-' | first }} → Home
また、ブランド名など「NIKE(ナイキ)」のようにすでにカッコ書きでメニュー名を登録している場合もあります。
これをそのまま活かすには、removeを使って閉じカッコを消せば同様の処理が可能です。
メニュー名:NIKE(ナイキ)
出力例:{{ link.title | remove: ‘)’ | split: '(' | first }} → NIKE
以上、グローバルメニューを英語と日本語で並列出力する方法でした〜
次回は今回の応用編として、グローバルメニューに個別のアイコンを付ける方法を紹介する予定です。