以前の知識では複雑なHTML構造になってしまったため、ずっとモヤモヤしていた「レスポンシブ飾りフレーム」ですが、シンプルなソースで実現することに成功しました。
それが↓コチラ!
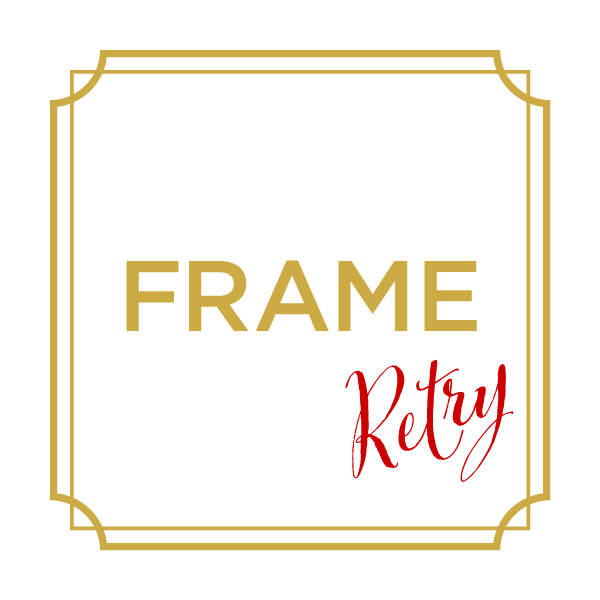
この飾り枠はシンプルなHTMLソースで、レスポンシブ対応を実現した飾り枠の見本です。
以前は4つのdivタグで構成されていましたが、今回はたったの1つ!
CSS3のグラデーションを駆使することで、こんなにシンプルにできちゃいました〜♪
<div class="frame"> <p>この飾り枠はシンプルなHTMLソースで、レスポンシブ対応を実現した飾り枠の見本です。</p> </div>
2年前にドヤ顔でソース公開してた自分が恥ずかしいですw
しかも、新バージョンでは背景色が変わってもCSSを編集することなく使えるので、とっても便利です。
フレームの背景色を透明にしているので、とても使い勝手が良いです。
最近は何か思いついたらCODEPENに書き留めるようにしています。
正しい使い方かどうかはわかりませんが、僕は完全にネタ帳として使ってます。
See the Pen
Decorative Frame by Oh Morita (@moritao)
on CodePen.
CSSって楽しい!