Shopifyカスタマイズの最新情報は「10ca」にて紹介しております。
【Shopify】タイムセール会場を実装
またまた、Shopifyで使えるカスタマイズ方法のご紹介です。
ECサイトでよく、カウントダウンタイマーがついたタイムセール会場を見かけます。
恐らくは、アプリを入れる方法が最も簡単だと思うのですが、アプリを多様しすぎるとサイトが重くなる原因になったりするので、できればアプリレスで設置したいですよね?しかも無料で。
さらに、自分好みのデザインにできれば嬉しいですよね〜♪
今回のポイントはズバリ、カスタマイザーで動的に制御可能なタイムセール会場!
つまり、liquidコードを直接編集することなく、セール終了日やテキストなどを設定できるコレクションページを作ります。。
しかも、僕のようにコーディングはできるけど、JSが苦手な方向けですよ〜。
1. カウントダウンのJSを探す
今回は「Countdown Timer js」で検索して、一番上に出てきたJSを使用してみます。
<!-- Display the countdown timer in an element -->
<p id="demo"></p>
<script>
// Set the date we're counting down to
var countDownDate = new Date("Jan 5, 2022 15:37:25").getTime();
// Update the count down every 1 second
var x = setInterval(function() {
// Get today's date and time
var now = new Date().getTime();
// Find the distance between now and the count down date
var distance = countDownDate - now;
// Time calculations for days, hours, minutes and seconds
var days = Math.floor(distance / (1000 * 60 * 60 * 24));
var hours = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var minutes = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var seconds = Math.floor((distance % (1000 * 60)) / 1000);
// Display the result in the element with id="demo"
document.getElementById("demo").innerHTML = days + "d " + hours + "h " + minutes + "m " + seconds + "s ";
// If the count down is finished, write some text
if (distance < 0) {
clearInterval(x);
document.getElementById("demo").innerHTML = "EXPIRED";
}
}, 1000);
</script>
ちなみに、他に使い勝手の良さそうなJSがありましたら、そちらを使っていただいてこの記事を参考にカスタマイズしていただければと思います。
2. countdown-timer.liquidを作成
Shopify管理画面の「コードを編集する」よりテーマのコード編集画面を開き、「新しいsnippetを追加する」で「countdown-timer.liquid」を作成してください。
そして1のコードをコピペし、以下の様に編集します。
{% style %}
.countdown-timer {
text-align: center;
margin-bottom: 2em;
}
.countdown-timer #timer {
font-size: 2em;
font-weight: 700;
}
{% endstyle %}
<div class="countdown-timer">
{% if title != blank %}<h2 class="timer_title">{{ title }}</h2>{% endif %}
<p id="timer"></p>
</div>
<script>
var countDownDate = new Date("{{ date }}").getTime();
var x = setInterval(function() {
var now = new Date().getTime();
var distance = countDownDate - now;
var d = Math.floor(distance / (1000 * 60 * 60 * 24));
var h = Math.floor((distance % (1000 * 60 * 60 * 24)) / (1000 * 60 * 60));
var m = Math.floor((distance % (1000 * 60 * 60)) / (1000 * 60));
var s = Math.floor((distance % (1000 * 60)) / 1000);
document.getElementById("timer").innerHTML = d + "日" + h + "時間" + m + "分" + s + "秒";
if (distance < 0) {
clearInterval(x);
document.getElementById("timer").innerHTML = "{{ message }}";
}
}, 1000);
</script>
余計なコメントや改行を外し、liquidコードを加えてみました。
上から順に説明します。
1〜14行目はカウントダウンタイマーのスタイルシートを出力します。
今回はシンプルなデザインですので、お好みに合わせてカスタマイズしてください。
11〜14行目はカウントダウンタイマーを出力するHTMLコードです。
元のサンプルは<p>タグのみでしたが、<div>タグで囲んでタイトルを出力できるようにしました。
また、タイトルが空欄なら<h2>タグが表示されないようになっております。
16行目はカウントダウン終了日を設定する箇所で、動的に設定できるようliquidコードで{{ date }}としております。
こちらの出力方法は後ほどご説明します。
24行目はカウントダウンタイマーの出力フォーマットです。
海外向けのスクリプトだったので、日本向けに編集しました。
27行目は、終了日を過ぎた後に表示されるメッセージで、こちらも動的に設定できるようliquidコードで{{ message }}としております。
3. collection.timesale.liquidを作成
続いて「新しいtemplateを追加する」よりコレクションのテンプレート「collection.timesale.liquid」を作成します。
{% comment %}
The contents of the collection.liquid template can be found in /sections/collection-template.liquid
{% endcomment %}
{% section 'collection-template' %}
今回もデフォルトテーマのDebutをベースに説明しておりますので、ひょっとしたら中身が違うかもしれませんが、こんな感じのliquidファイルが作成されますので、6行目を{% section 'timesale-template' %}に編集し保存します。
{% comment %}
The contents of the collection.liquid template can be found in /sections/collection-template.liquid
{% endcomment %}
{% section 'timesale-template' %}
名前は次に作成するsection.liquidと同じであれば何でも構いません。
4. timesale-template.liquidを作成
次に「新しいsectionを追加する」より「timesale-template.liquid」を作成し、Sections内の「collection-template.liquid」内容をまるっとコピペします。
4-1. schemaの編集
そして、下部にある{% schema %}〜{% endschema %}の下の方にセクション設定を追加します。
{
"type": "header",
"content": "Countdown timer"
},
{
"type": "text",
"id": "cdt_title",
"label": "タイトル",
"default": "タイムセール終了まで残り"
},
{
"type": "number",
"id": "cdt_year",
"label": "年",
"default": 2021
},
{
"type": "range",
"id": "cdt_month",
"label": "月",
"min": 1,
"max": 12,
"step": 1,
"unit": "月",
"default": 1
},
{
"type": "range",
"id": "cdt_day",
"label": "日",
"min": 1,
"max": 31,
"step": 1,
"unit": "日",
"default": 1
},
{
"type": "range",
"id": "cdt_hour",
"label": "時",
"min": 0,
"max": 23,
"step": 1,
"unit": "時",
"default": 0
},
{
"type": "range",
"id": "cdt_min",
"label": "分",
"min": 0,
"max": 59,
"step": 1,
"unit": "分",
"default": 0
},
{
"type": "text",
"id": "cdt_message",
"label": "終了時のテキスト",
"default": "セールは終了しました"
}
]
}
{% endschema %}
構文エラーが出ないよう、カンマやカッコに気をつけてください。
今回は終了日時を分単位で設定できるようにするので項目が多いですが、上から順に説明します。
{
"type": "header",
"content": "Countdown timer"
},
この部分はセクション設定のタイトルになります。
この上に区切りができるので、管理画面で識別しやすくなります。
{
"type": "text",
"id": "cdt_title",
"label": "タイトル",
"default": "タイムセール終了まで残り"
},
タイトルを設定します。
default値は「タイムセール終了まで残り」としてありますが、サイトの雰囲気やセール名に編集できます。
{
"type": "text",
"id": "cdt_title",
"label": "タイトル",
"default": "タイムセール終了まで残り"
},
終了日時の「年」を設定する項目です。
永く利用できるよう、rangeではなくnumberを採用しました。
default値には設置年の西暦を入力します。
{
"type": "range",
"id": "cdt_month",
"label": "月",
"min": 1,
"max": 12,
"step": 1,
"unit": "月",
"default": 1
},
終了日時の「月」を設定する項目です。
Range sliderで1〜12までの数値を選択できます。
{
"type": "range",
"id": "cdt_day",
"label": "日",
"min": 1,
"max": 31,
"step": 1,
"unit": "日",
"default": 1
},
終了日時の「日」を設定する項目です。
Range sliderで1〜31までの数値を選択できます。
{
"type": "range",
"id": "cdt_hour",
"label": "時",
"min": 0,
"max": 23,
"step": 1,
"unit": "時",
"default": 0
},
終了日時の「時」を設定する項目です。
Range sliderで1〜23までの数値を選択できます。
{
"type": "range",
"id": "cdt_min",
"label": "分",
"min": 0,
"max": 59,
"step": 1,
"unit": "分",
"default": 0
},
終了日時の「分」を設定する項目です。
Range sliderで0〜59までの数値を選択できます。
{
"type": "text",
"id": "cdt_message",
"label": "終了時のテキスト",
"default": "セールは終了しました"
}
セール期間が過ぎたら、カウントダウンタイマーの後に表示されるテキストメッセージを入力します。
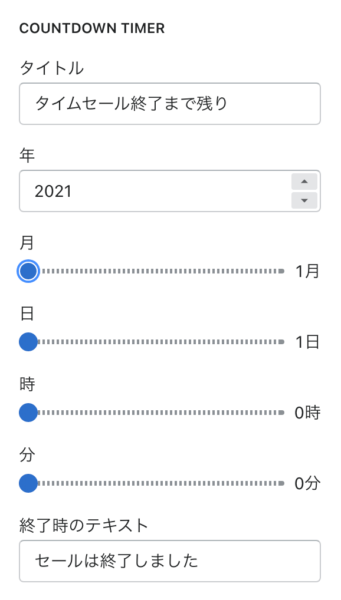
これで、カスタマイザーのセクション設定では↓こんな感じに表示されるようになります。

4-2. liquidコードを挿入
「timesale-template.liquid」内のカウントダウンタイマーを設置する場所に以下のコードを挿入します。
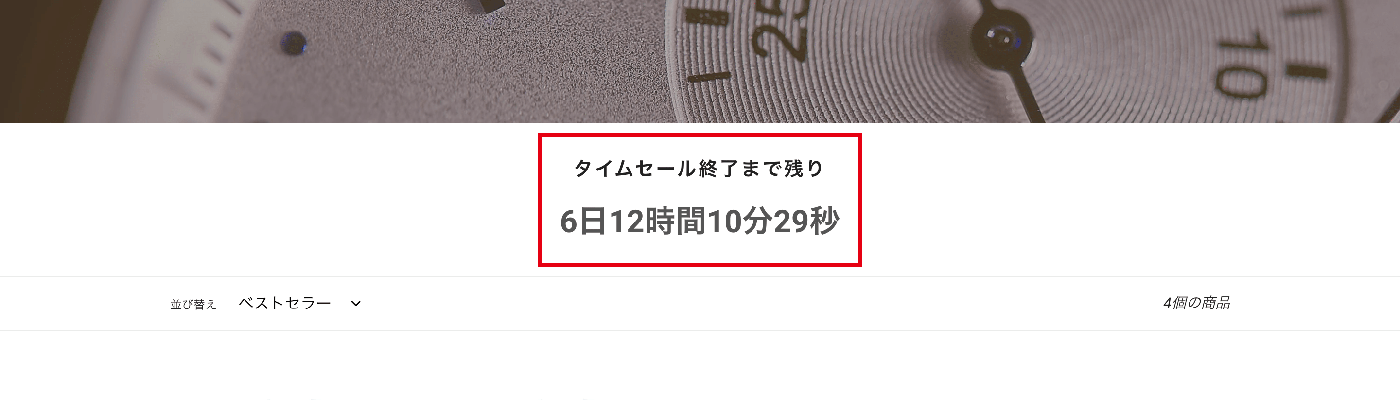
今回はコレクションタイトル下に設置します。
{%- assign cdt_title = section.settings.cdt_title -%}
{%- assign cdt_year = section.settings.cdt_year -%}
{%- assign cdt_month = section.settings.cdt_month -%}
{%- assign cdt_day = section.settings.cdt_day -%}
{%- assign cdt_hour = section.settings.cdt_hour -%}
{%- assign cdt_min = section.settings.cdt_min -%}
{%- assign cdt_message = section.settings.cdt_message -%}
{%- capture set_date -%}{{ cdt_year }}-{{ cdt_month }}-{{ cdt_day }} {{ cdt_hour }}:{{ cdt_min }}{%- endcapture -%}
{% include 'countdown-timer', title: cdt_title, date: set_date, message: cdt_message %}
上から順に説明しますと、1〜7行目までは、schemaで設定したセクション設定を簡略化するコードです。
例えば従来は「{{ section.settings.cdt_title }}」と記述するところを「{{ cdt_title }}」と簡略化できます。
そして8行目の「{%- capture set_date -%}〜{%- endcapture -%}」内で設定した終了年月日と日時をまとめます。
例えばセール終了日を今年いっぱいまでに設定したのなら、「{{ set_date }}」で「2021-12-31 23:59」と出力されます。
最後に9行目で、2で作成した「countdown-timer.liquid」をインクルードします。
「countdown-timer.liquid」内の{{ title }}では{{ cdt_title }}、{{ date }}では{{ set_date }}、{{ message }}では{{ cdt_message }}がそれぞれ出力されるようになります。
以上で、テーマの編集は完了で実装に移ります。
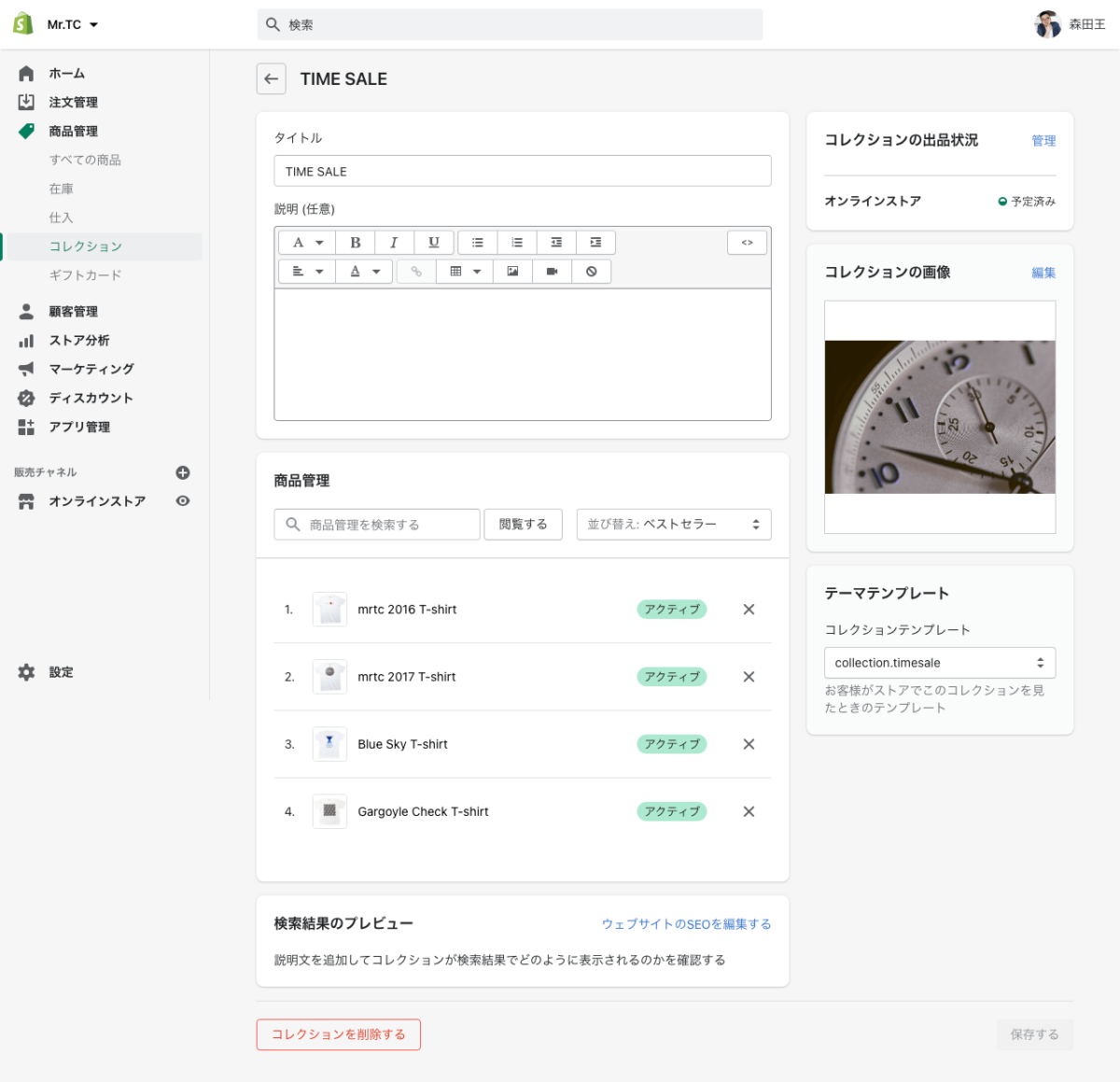
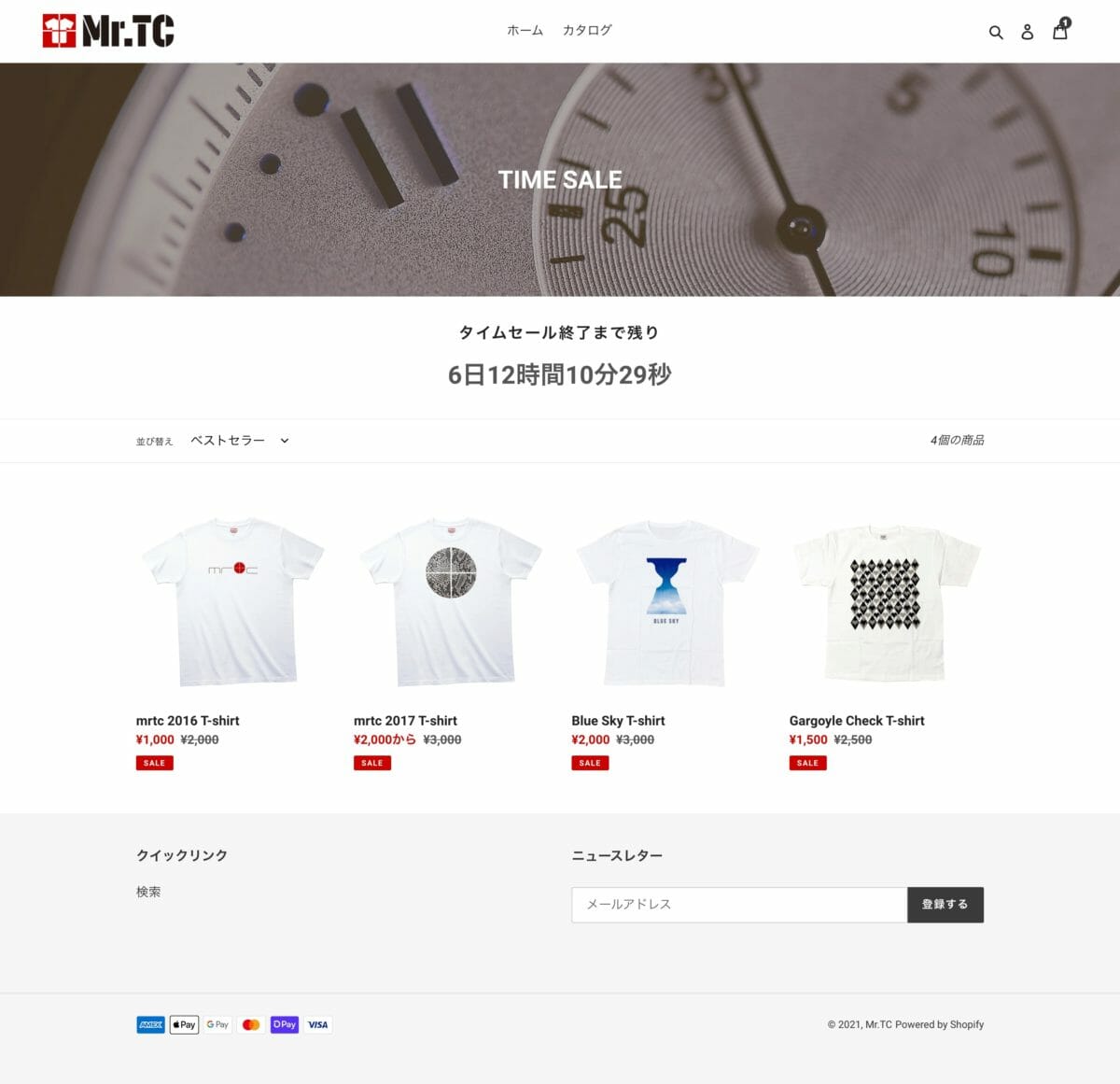
5. コレクションを作成
商品管理のコレクションより、新規コレクションを作成します。
5-1. タイトルを入力
今回はタイトルを「TIME SALE」としますがお好みに合わせて作成してください。
5-2. テンプレートを選択
右下にある「テーマテンプレート」のプルダウンを、3で作成した「collection.timesale」にします。
5-3. 商品を登録
セール対象品を手動で設定してください。
または自動化するなら、「割引前価格は空ではありません」に条件設定したり、対象商品に「SALE」等タグ付けして条件設定したりすれば、商品ページと連動して動的に制御可能です。
以上、あとはお好みで「説明」や「コレクションの画像」「ハンドル」などを設定してください。

6. セール終了日を設定
いよいよ最後の仕上げになります。
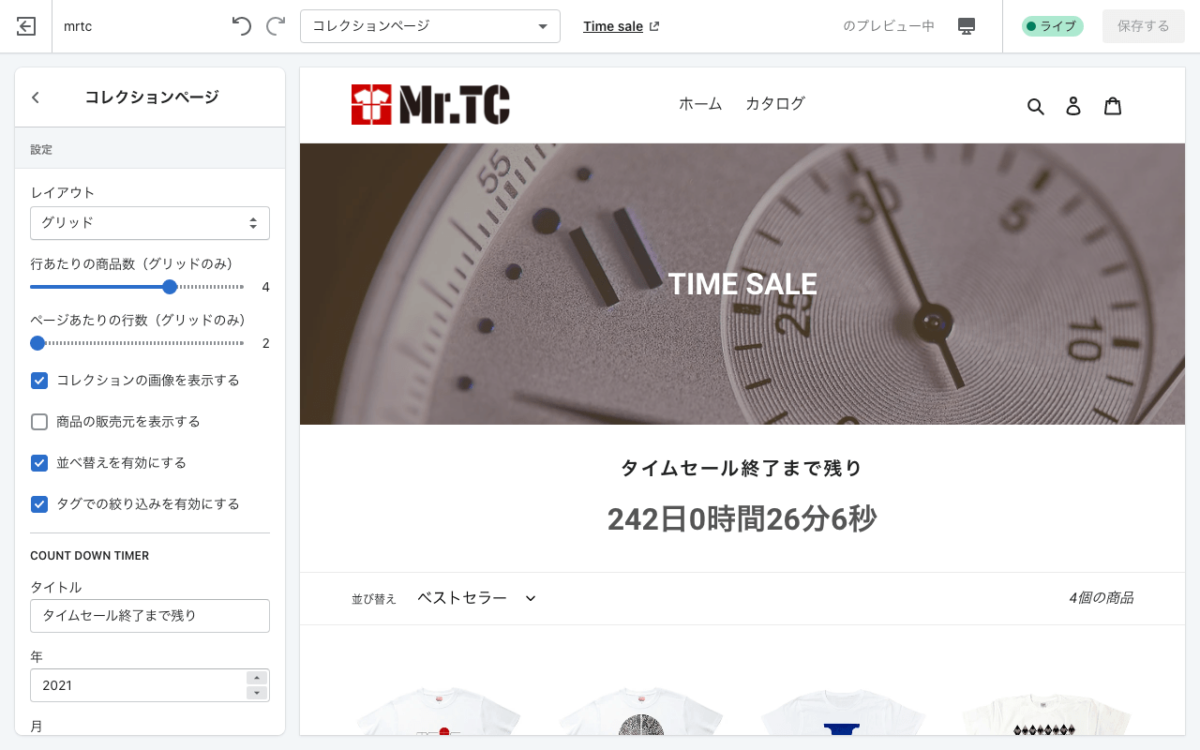
オンラインストア→テーマ→現在のテーマの「カスタマイズ」ボタンより、テーマカスタマイザーへ移動してください。
画面上部のプルダウンメニューを「コレクションリスト」にし、プレビュー画面より先程作成したコレクション「TIME SALE」へ移動します。
画面左側にある「コレクションページ」よりセクション設定を開きます。
テーマによって「コレクションページ」の名称は異なりますのでご注意下さい。
とにかく、先程作成したコレクションがプレビューに表示されれば問題ありません。
下までスクロールすると、4で設定したセクション設定が出てきますのでイベント終了日を設定して下さい。
そして右上の「保存する」で設定完了!

7. 公開日時を設定
最後に、セール会場及びセール品の公開日を設定します。
5で作成したコレクションページと対象商品ページの公開日を、「公開日を設定する」よりそれぞれ設定しましょう。
タイムセールイベントの開始日時ですね。
あとは公開日にタイムセール会場とタイムセール対象商品が表示されるようになります。
まぁ、この設定は店舗の運営方針に合わせていただければと思います。

あとがき
この仕組みさえ理解できれば、さらなるカスタマイズも可能です。
トップページのセクション設定にカウントダウンタイマー付きのバナーを設置したり、対象商品ページにカウントダウンタイマーを貼り付けたりもできちゃいますよ!