Shopifyカスタマイズの最新情報は「10ca」にて紹介しております。
【Shopify】人気ランキングページを実装
1年くらい前に書いた記事「Shopifyに人気ランキングを表示」が好評だったらしく、かなり多くの方に見ていただけているようです。
今回は応用編としてコレクションページをランキングページにカスタマイズする方法をご紹介します。
コレクションページには元々「並べ替え」機能が付いているので、「ベストセラー」にすることで人気ランキングにはなります。
ただ「順位を表示させたい!」という方も多いはず。
前回ご紹介したCSSでナンバリングする方法もございますが、実は弱点がありまして、コレクション内に商品点数が多い場合は改ページすると順位が再び1位からの表示になってしまうんです。
そこで!こちらのliquidコードならば、改ページしても続きの順位を表示できちゃうんです。
{{ forloop.index | plus: paginate.current_offset }}
どうやってナンバリングするのか、いくらググってもわからないという方も多いはず!
そんな方々にとっては、まさに魔法のコード!
簡単に説明しますと、{{ forloop.index }} で商品をナンバリングして、plus: paginate.current_offsetで前ページまでの商品点数を加算するというコードです。
商品点数が少なく改ページがない場合や、ホーム画面にトップ3だけ出力する場合は{{ forloop.index }}だけで構いません。
詳しく知りたい方はShopify Developersでご確認ください。
forloop.index
paginate.current_offset
これに「ベストセラー」以外で並べ替えた場合はバッジが表示されないよう、以下のようにします。
{% if collection.sort_by == 'best-selling' %}<span class="badge">{{ forloop.index | plus: paginate.current_offset }}</span>{% endif %}
説明すると、{% if collection.sort_by == 'best-selling' %}...{% endif %}でコレクションの並びが「ベストセラー」かどうか判定。併せてCSSでの装飾用に<span class="badge">...</span>を加えました。
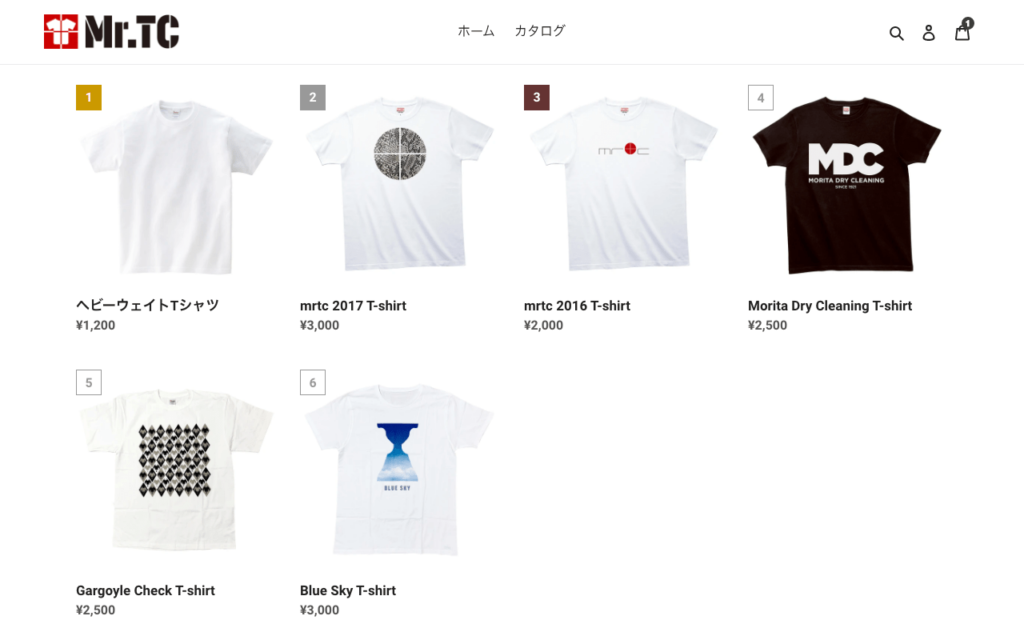
設置はこんな感じです。
<ul class="grid grid--uniform{% if collection.products_count > 0 %} grid--view-items{% endif %}">
{% for product in collection.products %}
<li class="grid__item grid__item--{{section.id}} {{ grid_item_width }}">
{% if collection.sort_by == 'best-selling' %}<span class="badge">{{ forloop.index | plus: paginate.current_offset }}</span>{% endif %}
{% include 'product-card-grid' %}
</li>
{% endfor %}
</ul>
テーマによって構造は異なると思いますが、デフォルトテーマのDebutでは、Sections/collection-template.liquidに上記のようなソースがありますので、{% for product in collection.products %}の下にある<li class="grid__item...">下に貼り付けます。
他のテーマの場合も、だいたい構造は同じなのでコレクションを出力するliquidファイルを探して、「{% for」とかで検索してみて下さい。
たったそれだけ!
後はお好みでCSSで装飾!
今回はシンプルにこんな感じで装飾してみます。
.grid__item {
position: relative;
}
.grid__item .badge {
position: absolute;
top: 0;
left: 30px;
display: flex;
justify-content: center;
align-items: center;
min-width: 2em;
height: 2em;
font-weight: 700;
line-height: 1;
color: #999;
background-color: #fff;
border: 1px solid #999;
z-index: 1;
}
.grid__item:nth-child(-n+3) .badge {
color: #fff;
border: none;
}
.grid__item:first-child .badge {
background-color: #c90;
}
.grid__item:nth-child(2) .badge {
background-color: #999;
}
.grid__item:nth-child(3) .badge {
background-color: #633;
}
たったこれだけの作業で、ベストセラーにしたときのみランキングバッジが表示されるようになります。
しかも、改ページしても順位のリセットはありません。

前回のCSSを使ったナンバリングの場合、疑似属性しか使えなかったのに対し、今回のはかなり自由度がアップしますね。
例えばSVGファイルをインクルードして王冠にしたりメダルにしたり、CSSのスキルさえあればバッジのデザインをお好みで装飾できます。
こういったカスタマイズ方法を紹介すると、非デザイナーや非コーダーの方でも簡単に実装できてしまうので、業界の売上に影響しちゃうのでは…と思い公開を渋っておりましたが、Shopify Developersを調べればわかることですし、最近になってランキングページ実装の依頼が増えてきましたので、極力シンプルな実装方法のみ公開に至りました。
ちなみに、このコレクションページにランキングをつける方法をさらに応用すれば、こんな事も可能です。
全コレクションページの上部に常にトップ3を表示させたり、手動で設定した店長オススメ商品なんかをコレクション毎に表示させたり。
さらに、カスタマイザーで表示点数やバッジのデザインを変えられるようにカスタマイズすることもできちゃいます。
Shopifyの可能性は無限大だぜ!!

ありがとうございます!
とても勉強になります。
ちなみになんですが、ランキング数値のあとに「.」を追加したいんですが可能でしょうか???
よしあきさん、コメントありがとうございます。
末尾に文字列を追加する場合は、文字列フィルタの「append」を使用して、liquidコードを以下の様にします。
{{ forloop.index | plus: paginate.current_offset | append: '.'}}→append
また、「prepend」を使えば先頭に追記できますので、「append」と合わせれば「第○位」といった出力も可能です。
{{ forloop.index | plus: paginate.current_offset | prepend: '第' | append: '位'}}→prepend