Shopifyが2年前に日本語対応したからといっても、まだまだベータ版。
加えてテーマやアプリは英語圏のものが多く、拒絶反応を起こしてしまう日本人は少なくありません。
そこで今回は、Shopifyテーマのローカライズ(日本語化)する方法をご紹介します。
1. テーマの言語ファイルを編集
管理画面→オンラインストア→テーマの「現在のテーマ」より、アクション→「言語を編集する」から言語の編集画面を開きます。
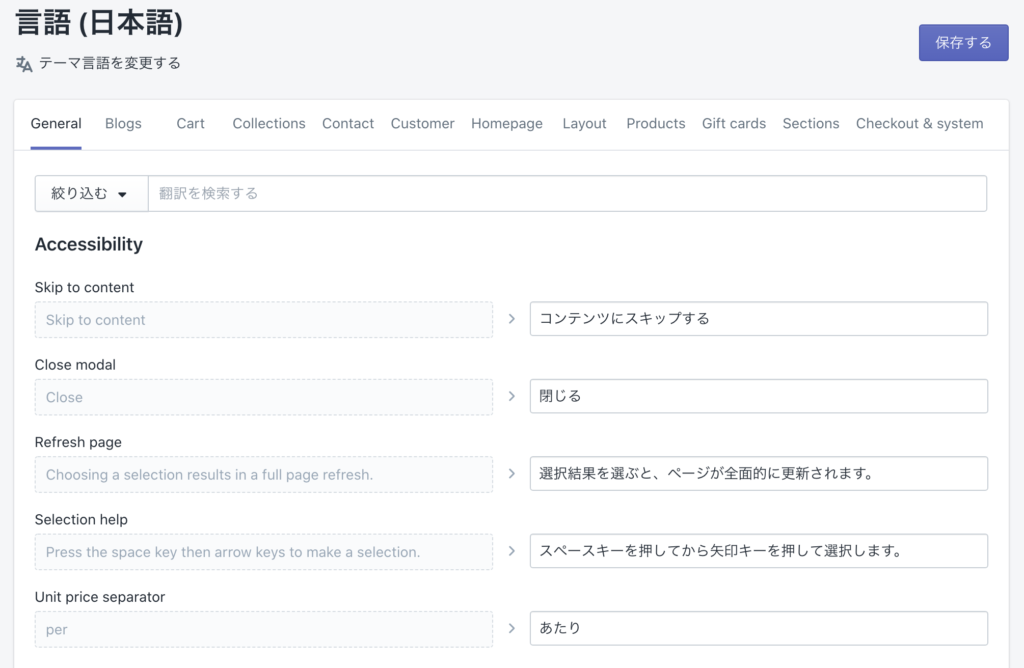
左側の英語を日本語に訳し右側に入力していきます。

一番下まで翻訳が終わっても、それで完成ではありません。
上部にタブがあって、General、Blogs…と続いてCheckout & systemまで全部で11ページもありますよね?
ただひたすらに頑張って下さい。
こういった翻訳は、いくら英語ができてもEC用語に精通している人じゃないと、難しいかもしれませんね。
僕も英語が苦手ですが、EC業界は長いのでGoogle翻訳を駆使し、持ち前のワードセンスと解釈でなんとか切り抜けてます。
詳しくはShopify公式のヘルプセンター「テーマの翻訳」をご覧ください。
2. テーマの設定ファイルを編集
先程の翻訳はあくまでも表のローカライズ。
公開部分のローカライズだけならここで終了でも構いませんが、例えばクライアントに納品するときに「管理画面が英語やんけ!」と言われても困りますよね?
テーマの設定ファイルを編集していきましょう。
管理画面→オンラインストア→テーマの「現在のテーマ」より、アクション→「コードを編集する」からコードエディタを開きます。
「Config」にある「settings_schema.json」を編集します。
膨大な設定ファイルがあるのですが、編集する箇所はnameとlabel、info、contentの部分です。
例えば"name": "Colors",とある部分は以下の様にします。
"name": {
"en": "Colors",
"ja": "配色"
},
めんどくさい方は"name": "配色",と上書きしても構いませんが、越境EC構築に向けて多言語対応しておくのをお勧めします。
他のlabelやinfoとかも同様に編集します。
{
"type": "checkbox",
"id": "enable_locales",
"label": {
"en": "Show language selector",
"ja": "言語セレクターを表示"
},
"default": true,
"info": {
"en": "To add a language, go to your [language settings.](/admin/settings/languages)",
"ja": "言語を追加するには、[言語設定](/admin/settings/languages)に移動します。"
}
},
ここで気をつけなければならないのが「カンマ」です。
続くときはカンマを入れて、終わるときはカンマなし。カンマの有無でエラーになって保存もできないので気をつけて下さい。
小さいカンマの有無を目視でエラーチェックするのもしんどいので、エラーが出たらJSONの構文チェッカーを使いましょう。
3. セクションの設定ファイルを編集
まだまだ終わりではありません。
登山でいうと2〜3合目まで登ったくらいでしょうか?
テーマカスタマイザーには「セクション」と「テーマ設定」があり、まだ「セクション」が残っています。
多機能なテーマほど、セクションファイルが多いはず。
まずはコードエディタから「Sections」を展開してみましょう。
それを全部編集するんです…。
一番上から順にやっていきましょう。
ファイルを開くと下部に{% schema %}〜{% endschema %}がありますので、テーマ設定と同様に編集していきます。
それをひたすら続けるだけです。
翻訳に困ったら
Google翻訳でも意味がわからない場合が多々あります。
そんな時はデフォルトテーマの「Debut」から、近いワードを探してみましょう。
これで解決することが多いです。
テーマ独自の機能の場合は、実際に操作してみて自分なりの解釈で翻訳してみましょう。
