Shopifyカスタマイズの最新情報は「10ca」にて紹介しております。
【Shopify】独自のシェアボタンを実装
最近はShopify(ショッピファイ)を使うことが多くなりました。
Shopifyはカナダの企業が展開しているEコマース用のプラットフォームで、世界のCMS市場ではWordPressに次いで2位とのこと。知っておいて損はありません。
約3年前から使ってるのですが、当時は日本語のマニュアルもなくGoogle翻訳なくては構築できませんでしたが、日本語に対応してからは国内でも徐々に人気が出てきています。
使ったことのない方は、是非無料体験してみて下さい。
初めてiPhoneを触ったときくらいの衝撃です。
さて、本題です。
柔軟なカスタマイズができるのも、Shopifyの魅力のひとつ。
今回は日本のECではお馴染みの「LINEで送る」ボタンを、デフォルトテーマ「Debut」への追加する方法をご紹介します。
1. 言語ファイルの編集
管理画面→オンラインストア→テーマの「現在のテーマ」より、アクション→「コードを編集する」からコードエディタの画面を開きます。
次に「Locales」より言語ファイル「en.default.json」を開きます。
41行目よりソーシャルメディア関連の記述がありますので、以下のように追記して保存します。
"social": {
"share_on_facebook": "Share",
"share_on_twitter": "Tweet",
"share_on_pinterest": "Pin it",
"share_on_line": "Share",
"alt_text": {
"share_on_facebook": "Share on Facebook",
"share_on_twitter": "Tweet on Twitter",
"share_on_pinterest": "Pin on Pinterest",
"share_on_line": "Share on LINE"
}
},
続いて「Locales」より日本語ファイル「ja.json」を開き以下の通り追記し保存します。テキスト内容はお好みで編集してください。
"social": {
"share_on_facebook": "シェア",
"share_on_twitter": "ツイート",
"share_on_pinterest": "ピンする",
"share_on_line": "LINEで送る",
"alt_text": {
"share_on_facebook": "Facebookでシェアする",
"share_on_twitter": "Twitterに投稿する",
"share_on_pinterest": "Pinterestでピンする",
"share_on_line": "LINEで送る"
}
},
2. schemaの編集
テーマエディタで操作できるようにschema(スキーマ)を編集します。
「Config」より「settings_schema.json」を開くと、840行目より「Facebookシェア」を有効にする設定の記述がありますので、とりあえずまるっとコピーて「share_pinterest」の下(915行目)にペーストしましょう。
{
"type": "checkbox",
"id": "share_facebook",
"label": {
"da": "Del på Facebook",
"de": "Teilen auf Facebook",
"en": "Share on Facebook",
"es": "Compartir en Facebook",
"fi": "Jaa Facebookissa",
"fr": "Partager sur Facebook",
"hi": "Facebook पर साझा करें",
"it": "Condividi su Facebook",
"ja": "Facebookでシェアする",
"ko": "Facebook에서 공유",
"nb": "Del på Facebook",
"nl": "Delen op Facebook",
"pt-BR": "Compartilhar no Facebook",
"pt-PT": "Partilhe no Facebook",
"sv": "Dela på Facebook",
"th": "แชร์บน Facebook",
"zh-CN": "在 Facebook 上共享",
"zh-TW": "分享至 Facebook"
},
"default": true
},
idは「share_line」に変更。
labelはほとんど知らない言語なので、「Facebook」の部分を「LINE」に置換するだけの力技でいきますが、こだわる人はちゃんと翻訳してください。
ja(日本語)だけは「LINEで送る」としました。
{
"type": "checkbox",
"id": "share_line",
"label": {
"da": "Del på LINE",
"de": "Teilen auf LINE",
"en": "Share on LINE",
"es": "Compartir en LINE",
"fi": "Jaa LINEissa",
"fr": "Partager sur LINE",
"hi": "LINE पर साझा करें",
"it": "Condividi su LINE",
"ja": "LINEで送る",
"ko": "LINE에서 공유",
"nb": "Del på LINE",
"nl": "Delen op LINE",
"pt-BR": "Compartilhar no LINE",
"pt-PT": "Partilhe no LINE",
"sv": "Dela på LINE",
"th": "แชร์บน LINE",
"zh-CN": "在 LINE 上共享",
"zh-TW": "分享至 LINE"
},
"default": true
},
そして「保存する」をクリックしてください。
3. アイコンの登録
LINEの公式からAIをダウンロードしてSVGに変換するのもアリかもしれませんが、規約的にマズそうだし作業も面倒なので別の方法にします。
Font AwesomeというWebアイコンフォントサービスにLINEアイコンがあります。
LINEアイコン詳細ページの「line」という見出し下の右側にダウンロードアイコンがあるので、それをクリックしてSVGをダウンロードします。
SVGファイルをエディタで開き、最初の<svg>タグを以下の様に編集します。
<svg aria-hidden="true" focusable="false" role="presentation" class="icon icon-line" viewBox="0 0 512 512">
「Snippets」の「新しいsnippetを追加する」をクリックして「icon-line」という名前でスニペットを作成します。
ここに編集したSVGコードを貼り付けて保存します。
4. CSSファイルの編集
「Assets」より「theme.scss.liquid」を開きます。
465行目にソーシャルアイコンのカラー設定がありますので以下の様にLINEのカラーを登録します。
// Social icons
$color-facebook: #3b5998;
$color-twitter: #00aced;
$color-pinterest: #cb2027;
$color-line: #00b900;
続いて5575行目に以下を追記して保存します。
.icon-line {
fill: $color-line;
}
5. liquidを編集する
「Snippets」より「social-sharing.liquid」を開きます。
Pinterestの下に以下のコードを貼り付けて保存します。
{% if settings.share_line %}
<li>
<a target="_blank" href="//social-plugins.line.me/lineit/share?url={{ shop.url | append: share_permalink }}" class="btn btn--small btn--share share-line">
{% include 'icon-line' %}
<span class="share-title" aria-hidden="true">{{ 'general.social.share_on_line' | t }}</span>
<span class="visually-hidden">{{ 'general.social.alt_text.share_on_line' | t }}</span>
</a>
</li>
{% endif %}
6. 設置完了!
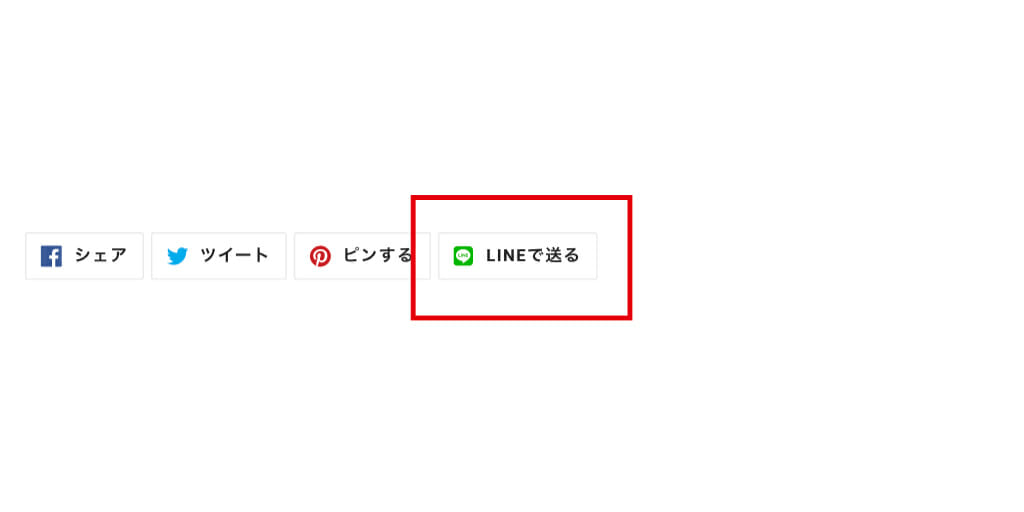
商品ページをご確認ください。
こんな感じで設置されてるはずです。

他のテーマも似たようなやり方で設置できるはず。