Shopifyカスタマイズの最新情報は「10ca」にて紹介しております。
【Shopify】ショップロゴをSVGで出力
Shopifyのヘッダーロゴですが、ほとんどのテーマはカスタマイザーで画像をアップロードする仕様ですよね?
新しく登場したテーマ「Dawn」も同様です。
srcset属性でRetina対応しているとはいえ、オリジナルのPNG画像を縮小したりするので、縮小ボケが気になったりします。
そこで今回はヘッダーロゴをSVGで出力する方法をご紹介します。
「Dawn」テーマベースで紹介しますが、どのテーマも構造は一緒なので参考にしていただければと思います。
1. SVGファイルを作成
イラレやXDなどで、ロゴのベクターデータを作成しSVG形式で書き出します。
ファイルはアップロードしないので、ファイル名は何でも構いません。
後ほど使用しますので、一緒にPNGファイルも作っておいて下さい。
<svg xmlns="http://www.w3.org/2000/svg" width="200" height="45.68" viewBox="0 0 200 45.68">
<defs><style>.a{fill:#fff;}.b{fill:#c00;}</style></defs>
<g transform="translate(0 -0.16)"><path class="a" d="M38.284,22.419H0V45.84H1.134V23.553H22.286V45.84h1.135V23.553H38.284a6.294,6.294,0,0,1,6.288,6.287v16h1.134v-16A7.43,7.43,0,0,0,38.284,22.419Z"/><path class="a" d="M52.566,45.84H51.431v-16a7.433,7.433,0,0,1,7.428-7.421h38.28v1.134H58.859a6.3,6.3,0,0,0-6.293,6.287Z"/><path class="a" d="M200,45.84H161.719a7.435,7.435,0,0,1-7.427-7.425V29.84a7.434,7.434,0,0,1,7.427-7.421H200v1.134H161.719a6.3,6.3,0,0,0-6.293,6.287v8.575a6.3,6.3,0,0,0,6.293,6.29H200Z"/><path class="b" d="M126.282,22.419h22.259A22.852,22.852,0,0,0,126.282.16Z"/><path class="b" d="M125.149,22.419V.16a22.857,22.857,0,0,0-22.258,22.259Z"/><path class="b" d="M126.282,23.553V45.81a22.85,22.85,0,0,0,22.259-22.257Z"/><path class="b" d="M125.149,23.553H102.891A22.855,22.855,0,0,0,125.149,45.81Z"/></g>
</svg>
SVGファイルをHTMLエディタで開くと、当サイトのロゴの場合はこんな感じのSVGコードになりますので、最初の<svg>タグを以下の様に編集します。
<svg xmlns="http://www.w3.org/2000/svg" viewBox="0 0 200 45.68" class="svg-logo" role="img" aria-labelledby="logo">
<title id="logo">{{ shop.name }}</title>
<defs><style>.a{fill:#fff;}.b{fill:#c00;}</style></defs>
<g transform="translate(0 -0.16)"><path class="a" d="M38.284,22.419H0V45.84H1.134V23.553H22.286V45.84h1.135V23.553H38.284a6.294,6.294,0,0,1,6.288,6.287v16h1.134v-16A7.43,7.43,0,0,0,38.284,22.419Z"/><path class="a" d="M52.566,45.84H51.431v-16a7.433,7.433,0,0,1,7.428-7.421h38.28v1.134H58.859a6.3,6.3,0,0,0-6.293,6.287Z"/><path class="a" d="M200,45.84H161.719a7.435,7.435,0,0,1-7.427-7.425V29.84a7.434,7.434,0,0,1,7.427-7.421H200v1.134H161.719a6.3,6.3,0,0,0-6.293,6.287v8.575a6.3,6.3,0,0,0,6.293,6.29H200Z"/><path class="b" d="M126.282,22.419h22.259A22.852,22.852,0,0,0,126.282.16Z"/><path class="b" d="M125.149,22.419V.16a22.857,22.857,0,0,0-22.258,22.259Z"/><path class="b" d="M126.282,23.553V45.81a22.85,22.85,0,0,0,22.259-22.257Z"/><path class="b" d="M125.149,23.553H102.891A22.855,22.855,0,0,0,125.149,45.81Z"/></g>
</svg>
ロゴの表示サイズをカスタマイザーで制御できるようにする為、widthとheight属性を削除して「class="svg-logo"」を追加。
また、SVGにあるテキスト内容をスクリーンリーダーで読み上げられるようにする為、role="img"とaria-labelledby="logo"、<title id="logo">{{ shop.name }}</title>を加えました。
最近重要視されている、アクセシビリティってやつですね。
そして「新しいsnippetを追加する」より「svg-logo.liquid」を作成し、このコードを貼り付けます。
2. ロゴ部分のHTMLを編集
続いてSectionsの「header.liquid」内のロゴ画像を出力するソースを編集します。
{%- if section.settings.logo != blank -%}
{%- assign image_size = section.settings.logo_width | append: 'x' -%}
<img srcset="{{ section.settings.logo | img_url: image_size }} 1x, {{ section.settings.logo | img_url: image_size, scale: 2 }} 2x"
src="{{ section.settings.logo | img_url: image_size }}"
loading="lazy"
class="header__heading-logo"
width="{{ section.settings.logo.width }}"
height="{{ section.settings.logo.height }}"
alt="{{ section.settings.logo.alt | default: shop.name | escape }}"
>
{%- else -%}
<span class="h2">{{ shop.name }}</span>
{%- endif -%}
「logo」でソース検索すればすぐにわかります。
「Dawn」の場合は、こんなソースがありますので、ハイライト部分を以下のように編集して下さい。
{%- if section.settings.logo != blank -%}
{% render 'svg-logo' %}
{%- else -%}
<span class="h2">{{ shop.name }}</span>
{%- endif -%}
これで、カスタマイザーにロゴ画像(PNGやJPG)をアップロードすると、Assetsの「svg-logo.liquid」がレンダリングされるようになります。
ロゴ画像のアップロード設定を残しているのには理由があって、「Dawn」では構造化マークアップのロゴ画像が連動しているからで、ロゴ画像の登録を忘れないようにする為です。
3. CSSを追記
続いて「Dawn」にはデフォルトで実装されている「ロゴの幅をカスタマイズする」をそのまま使えるように、「header.liquid」内に以下のスタイルを追記します。
.svg-logo {
width: {{ section.settings.logo_width | append: 'px' }};
}
ちなみにこの設定ですね。
{
"type": "range",
"id": "logo_width",
"min": 50,
"max": 250,
"step": 10,
"default": 100,
"unit": "t:sections.header.settings.logo_width.unit",
"label": "t:sections.header.settings.logo_width.label"
},
「Dawn」の場合はすでに<style>タグが書かれているので、その中に先程のスタイルを入れます。
他のテーマをご利用の場合は、新たに<style>〜</style>か{% style %}〜{% endstyle %}を作ってスタイルを入れて下さい。
ロゴ幅調整の機能がないテーマの場合は、上記の設定を参考にセクション設定を追加するか、CSSでサイズを指定して下さい。
widthを指定しないと、ブラウザによっては初期値が反映されてしまう恐れがあります。(IEとか…)
4. ロゴ画像を登録
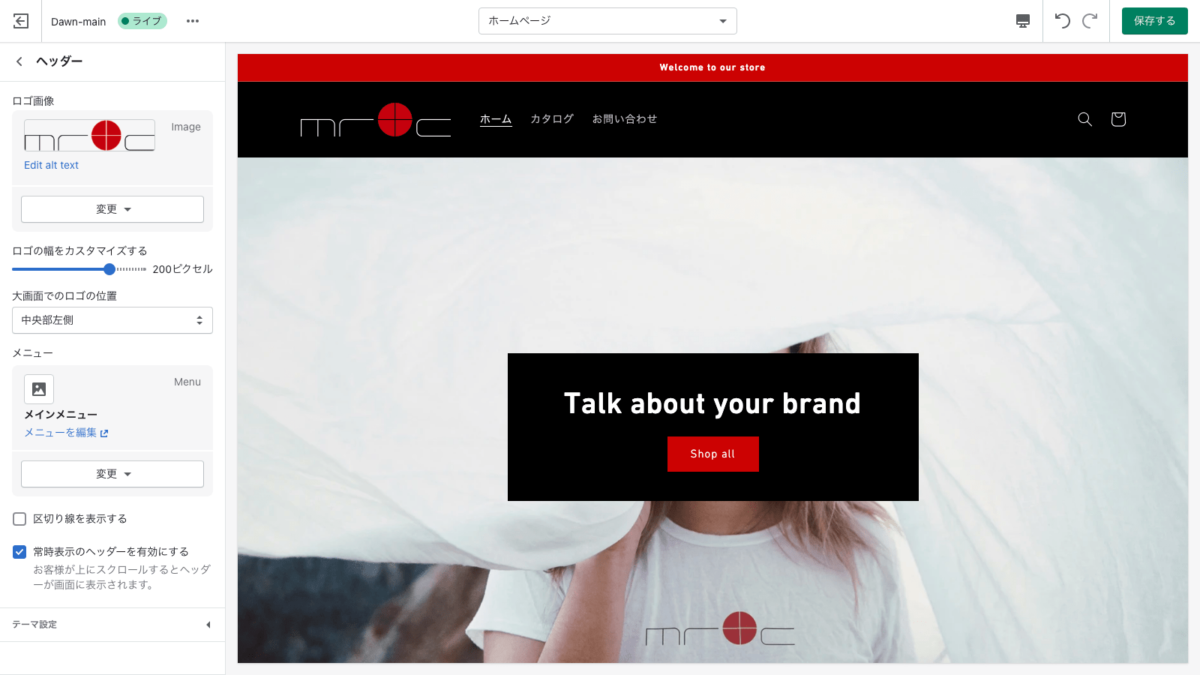
最後にカスタマイザーを開き、ヘッダーのセクション設定にあるロゴ画像のアップローダーにロゴのPNGファイルをアップロードすればSVGロゴが反映されます。

「ロゴの幅をカスタマイズする」で、サイズの調整も可能です。
アップロードしたロゴのPNG画像は、前述の通り構造化マークアップに使用されます。
ロゴをSVGにすることでキレイに表示されるのはもちろんですが、SVGアニメーションが使えたり、SVGコードのインラインスタイルを↓こんな感じに設定すればカスタマイザーで動的にカラー調整もできますね。
<defs><style>.a{fill:{{ settings.colors_text }};}.b{fill:{{ settings.colors_accent_1 }};}</style></defs>
これは「Dawn」の色設定を流用する仕様で、それぞれ「テキスト」と「アクセント1」が連動するようになっていますが、新規でロゴ用の色設定を作っても構いません。
以上、ShopifyのヘッダーロゴをSVGで出力する方法でした〜。