鬼滅の刃、やばいくらい大人気ですね。
関連グッズもそこらじゅうで売り切れが続出。
以前に東京へ出張に行ったときは、ジャンプストアで鬼滅グッズだけが全品売り切れてたのを覚えています。
そんな鬼滅の刃ブームにあやかって何かできないか考えてたところ、キャラクターそれぞれの着物柄をCSS背景で表現してみることにしました。
画像を一切使わず、CSS3のグラデーションのみを使って実装。
背景だということがわかりやすいよう、<h1>タグでキャラ名を入れています。
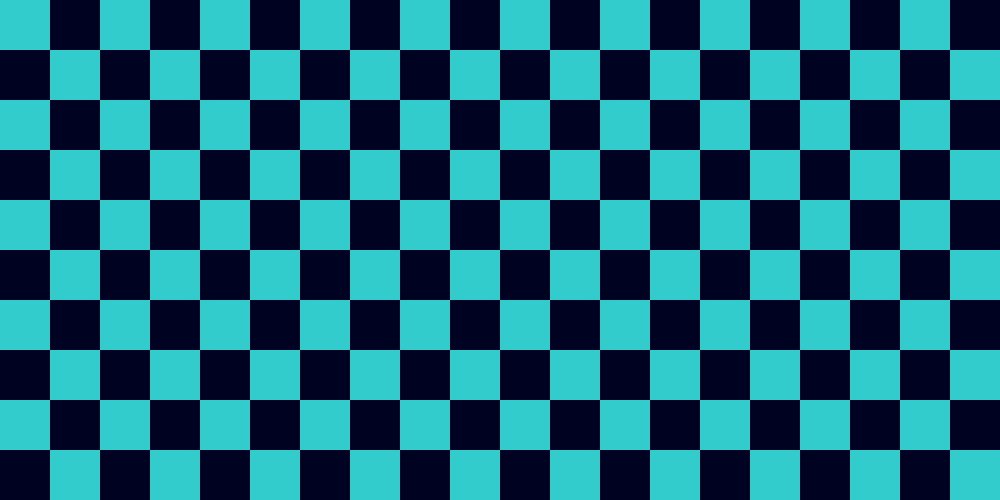
まずは主人公である竈門炭治郎の市松模様から。
こういった規則正しい背景パターンはCSS向きですね。
めっちゃ簡単にできました。
続いては主人公の仲間、我妻善逸の鱗模様。
グラデーションで三角形を作るのにはちょっとコツが必要ですが、こちらも問題なく実装できました。
最後は主人公の妹、竈門禰豆子の麻の葉模様。
これはめっちゃ苦労しました。
実はかなり前から麻の葉模様を作る計画をしてましたが、複雑すぎて何度も挫折。諦めかけてた時に降りてきました。
疑似属性を乗算すればできるんじゃね?
要素の背景に、疑似要素::beforeと::afterそれぞれの背景パターンをmix-blend-mode: multiply;で乗算させることで実現できました。
疑似要素を使っているため、要素内のオブジェクトにかからないよう、z-index: -1;で再背面に設定してあります。
それぞれの模様を並べてみました。
今回は代表的な3キャラクターのみですが、時間があれば他のキャラクターの着物柄も作ってみたいと思います。